Có nhiều lựa chọn và giá cả cho các kế hoạch lưu trữ web. Kế hoạch đắt tiền hơn có khả năng lưu trữ các trang web lớn nhưng nếu chỉ cần một giải pháp lưu trữ đơn giản cho trang web nhỏ của mình thì sao?
Đối với trang web tĩnh hoặc ứng dụng web nhỏ, có một số kế hoạch lưu trữ miễn phí bạn có thể khởi động và hoạt động trực tuyến ngay lập tức. Thường chúng yêu cầu ít thiết lập hơn máy chủ trả phí.
GitHub Pages là một trong những giải pháp miễn phí như vậy. Bài viết này sẽ hướng dẫn các bạn cách lưu trữ một trang web đơn giản sử dụng GitHub Pages.
- 14 Web Hosting tốt nhất hoàn toàn miễn phí và không chứa quảng cáo
- 12 điều cần biết khi lựa chọn một dịch vụ Web Hosting
- So sánh web hosting Bluehost và HostGator
GitHub Pages là gì?
Lưu ý: Để lưu trữ trên GitHub Pages, bạn cần có quyền truy cập vào toàn bộ code trang web. Thông thường, tùy chọn này hoạt động tốt nhất khi bạn tự viết code cho trang web của mình từ đầu.
GitHub Pages là dịch vụ được tạo bởi GitHub cho phép xuất bản trang web hoặc ứng dụng web bằng cách lưu trữ nó trong kho GitHub miễn phí.
Bạn có thể lưu trữ một trang web đầy đủ và các trang dự án không giới hạn, có thể được coi là “trang” trên website. Code trang web được lưu trong kho lưu trữ GitHub chỉ định, sau đó GitHub sẽ xuất bản để có thể xem trên mọi máy tính hoặc máy tính bảng.
Đôi điều cơ bản về GitHub
GitHub là một dịch vụ kiểm soát phiên bản phổ biến dành cho các lập trình viên máy tính sử dụng Git để lưu trữ và kiểm soát code. Code được lưu trong kho lưu trữ, đây là một container trên máy chủ đám mây cho phép truy cập vào code của mình từ tất cả máy tính.
Bạn có thể tạo một kho lưu trữ mới sử dụng trang web của GitHub hoặc thông qua dòng lệnh khi cài đặt Git. Kho lưu trữ có tên có thể để công khai hoặc ở chế độ riêng tư và lưu trữ code với bất kỳ ngôn ngữ nào. Khi tạo một kho lưu trữ với Git, bạn có thể lấy code từ máy chủ để thực hiện thay đổi, sau đó tải lại lên GitHub.
Bạn có thể dễ dàng cài đặt Git trên máy tính Windows và Mac bằng cách truy cập vào trang web Git và thực hiện theo hướng dẫn cài đặt.
Thiết lập trang web trên GitHub Pages
Quá trình lưu trữ một trang web bằng GitHub Pages có thể được đơn giản hóa thành ba bước:
Bước 1. Tạo tài khoản GitHub.
Bước 2. Tạo một kho lưu trữ mới với một vài quy tắc.
Bước 3. Chỉnh sửa code và tải lên GitHub để đưa trang web trực tuyến.
Bây giờ hãy đi vào chi tiết cách để trang web tĩnh của bạn được xuất bản trực tiếp trên GitHub Pages. Bạn cần có một chút kiến thức về HTML để thực hiện lưu trữ trang web trên GitHub Pages.
Tạo tài khoản GitHub
Bạn nên cài đặt Git để kiểm soát code thông qua GitHub. Truy cập vào trang web của GitHub để đăng ký.
https://github.com/
Bạn cần chọn tên người dùng, đăng ký bằng địa chỉ email và mật khẩu. Tên người dùng rất quan trọng để chạy trang web. Khi đăng ký, đăng nhập vào trang chủ để khởi động trang web của bạn.
Tạo kho lưu trữ GitHub
Từ trang chủ GitHub, bạn sẽ thấy phần repositories ở phía bên trái. Nó liệt kê tất cả kho lưu trữ của bạn cũng như có nút New để tạo kho lưu trữ mới.

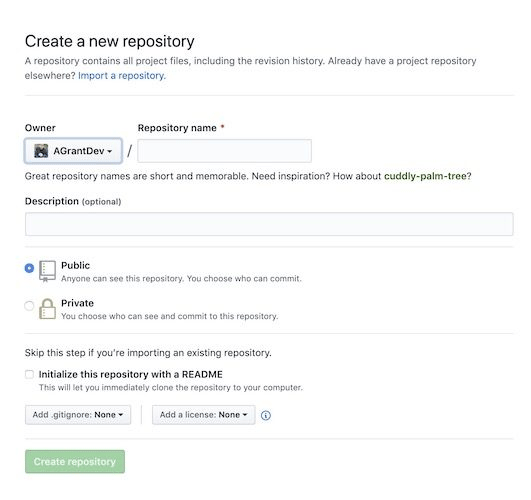
Click vào New để đến màn hình mới nhập thông tin kho lưu trữ. Đầu tiên, bạn cần nhập tên kho lưu trữ. Tên kho lưu trữ phải như bên dưới, trong đó [USERNAME] là tên đăng nhập của bạn.
[USERNAME].github.io
Ví dụ, nếu tên đăng nhập là Jake, tên kho lưu trữ sẽ là Jake.github.io. Đây là một bước rất quan trọng vì để GitHub Pages xác định kho lưu trữ là trang web trực tiếp hoặc container trống muốn code.
Khi nhập tên người dùng, bạn có thể nhập mô tả tùy chọn để thêm thông tin cho kho lưu trữ của mình (ví dụ, trang web thể thao).
Chọn Public hoặc Private để kiểm soát quyền người dùng có thể chỉnh sửa kho lưu trữ của bạn. Để Public có nghĩa là mọi người đều có thể chỉnh sửa, Private thì chỉ có bạn mới có quyền chỉnh sửa.
Cuối cùng bạn có thể tạo file README cho kho lưu trữ nhằm mục đích giữ tài liệu cho các dự án. Bạn có thể tạo hoặc không tạo tùy vào mục đích sử dụng.
Sau khi điền đủ thông tin, click vào Create repository để hoàn thành.
Chỉnh sửa và tải trang web
Bây giờ, bạn đã có kho lưu trữ trực tiếp trên GitHub, truy cập vào công cụ dòng lệnh. Điều hướng đến vị trí bạn muốn lưu dự án và chạy lệnh bên dưới, đảm bảo thay [USERNAME] bằng tên người dùng thật:
git clone https://github.com/[USERNAME]/[USERNAME].github.io
Chức năng clone của git là tạo bản sao kho lưu trữ trên máy tính để có thể chỉnh sửa code. Bất cứ thay đổi nào thực hiện trên code này sẽ được lưu vào kho lưu trữ chính thông qua dòng lệnh.
Bây giờ kho lưu trữ được lưu trong một thư mục, điều hướng đến thư mục đó sử dụng công cụ dòng lệnh hoặc chỉ cần click vào thư mục trên máy của bạn. Tạo file index.html bên trong thư mục này. File HTML này sẽ là nơi chứa code.
Mở file HTML trong trình chỉnh sửa văn bản và thêm dòng <div>, gõ Hello. Đây chỉ đơn giản là một dòng để hiển thị văn bản và đảm bảo trang web đang hoạt động.
Quay trở lại thư mục lưu trữ code sử dụng dòng lệnh. Bây giờ bạn có thể lưu thay đổi vào kho lưu trữ bằng cách chạy code git này.
git add --all
git commit -m "Save changes"
git push -u origin master
Điều này có thể gây bối rối cho bạn nếu chưa sử dụng Git trước đây, nhưng nó rất đơn giản. git add –all thêm tất cả thay đổi bạn thực hiện vào hàng đợi để lưu. git commit chuẩn bị thay đổi với flag -m tùy chọn thêm mô tả cho những gì thay đổi trong commit này. Ví dụ Save changes ở trên để có thể chỉnh sửa mọi thứ. Cuối cùng git push hoàn tất thay đổi và tải code mới vào kho lưu trữ.
Xem trang web GitHub Pages
Bây giờ bạn có thể xem kết quả cuối cùng. Mở trình duyệt web và điều hướng đến https://[USERNAME].github.io. Nhớ thay [USERNAME] với tên kho lưu trữ của bạn.
Bạn sẽ thấy trang web được xuất bản trực tiếp, có thể xem trên mọi trình duyệt, trên tất cả các máy tính, máy tính bảng hoặc điện thoại. Đây là một trang web hoạt động đầy đủ.
Bây giờ bạn đã biết cách lưu trữ một trang web miễn phí trên GitHub Pages, có thể xây dựng bất kỳ loại trang web tĩnh nào bạn muốn. Đó là một lựa chọn tuyệt vời cho các nhà phát triển và cá nhân chỉ cần một giải pháp nhỏ.
Chúc các bạn thực hiện thành công!
(Nguồn:https://quantrimang.com )

0 comments:
Post a Comment